With BoardShape we wanted a seamless experience from public facing site to back-end site. So, how could we build a front-end and have content control to build a blog?
Enter, stage left, Strapi.
Strapi is a great open-source headless content management system. What is headless content management? Well, simply put, it's all the back-end administration controls to manage content but none of the front-end. All the content is made available via API.
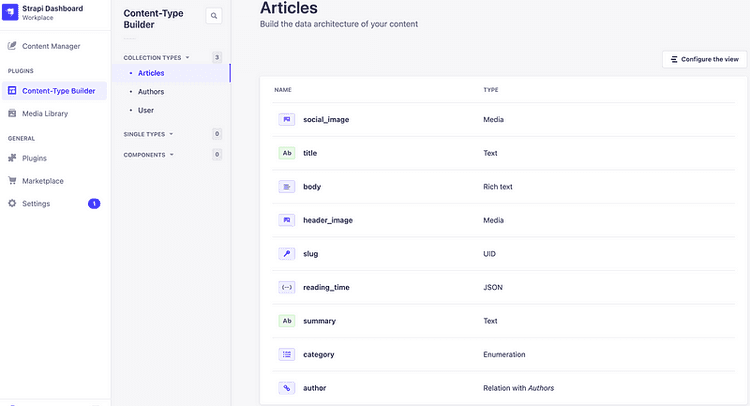
Within moments of having Strapi running on a local development machine, we had a content model for our blog. It looks like this:

You add your fields, you add the field type and hey-presto.
So, the only thing that stumped us initially is, how can we get reading time? We wanted to add this to our blog so it would appear like this:

Strapi doesn't support this out of the box, but it's REALLY extensible. You can just write some code to do what you need. In this case, a lifecycle hook. Here is what the code looks like:
const readingTime = require('reading-time'); module.exports = { beforeCreate(event) { const { data } = event.params; if (event.params.data.body) { data.reading_time = readingTime(event.params.data.body); } }, beforeUpdate(event) { const { data } = event.params; if (event.params.data.body) { data.reading_time = readingTime(event.params.data.body); } }, };
It uses a small NPM module called reading-time and whenever an article is saved, it grabs the reading time for the body field. Really simple, and then in our saved content data we end up with:
{ "text":"3 min read", "time":126900, "words":423, "minutes":2.115 }
This is saved into a JSON field called reading_time.
Once we had this, we configured Strapi to work with Supabase (more on this later).
By connecting direct to Supabase, it means we can just pull the content straight out of the database. Strapi has a great API to do this, but it keeps everything clean and simple to just pull it from the database. We'll detail more on this in a future post along with how to get it working with NextJS.
Please follow us on Twitter, reach out to us if you want to know more, and, if you have a small business or organisation and want to run better board meetings, try BoardShape 🤟